关于太空科技知识网站的设计排版和配色
发布时间 - 2024-07-13 点击率:672次当设计一个太空科技知识网站时,设计排版和配色方案是至关重要的。这些元素不仅影响用户体验的视觉吸引力,还直接影响到网站的易用性和信息传达效果。在设计网站的排版和配色时,需要综合考虑以下几个关键因素:
1. 布局与排版
太空科技网站的设计布局应该注重以下几个方面:
响应式设计: 太空科技领域的网站可能面向全球用户,因此应具备良好的响应式设计,适应不同设备和屏幕尺寸,确保用户无论是在台式电脑、平板还是手机上访问都能获得良好的体验。
信息结构清晰: 使用明确的信息架构和层次化布局,以便用户能够快速找到他们需要的信息。例如,可以采用明确的导航菜单、面包屑导航和页面内锚点,帮助用户快速导航和定位。
内容呈现方式: 太空科技领域涉及复杂的科学概念和技术信息,因此可以考虑使用图表、动画、视频等多媒体形式来生动地展示内容,增强用户的理解和吸引力。
2. 配色方案
太空科技网站的配色方案应该考虑以下因素:
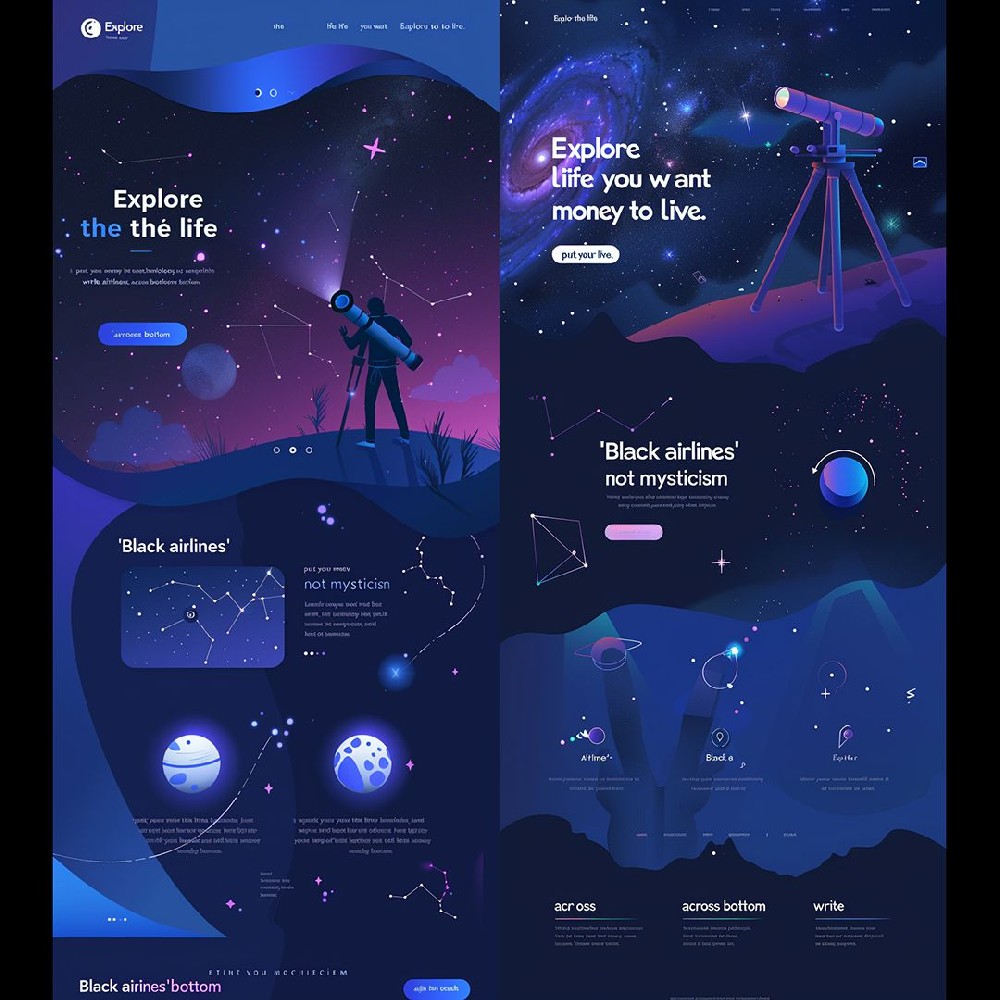
科技感与未来感: 选择现代、科技感强的配色方案,如蓝色系、银灰色、黑色等,能够传达科技和未来感。例如,深蓝色可以象征宇宙的神秘与深邃,银灰色可以表现现代科技的冷峻与高科技感。
对比与可读性: 确保选用的配色方案具有足够的对比度,以保证文本内容在背景上的清晰可读性。避免使用过于鲜艳或对比度过弱的颜色组合,影响用户的阅读体验。
用户情感和氛围: 根据目标用户群体的特点和网站的主题,选择能够激发用户情感或营造特定氛围的配色方案。例如,温暖的色调可能更适合鼓励用户参与和探索,冷色调则能够增加科技感和专业感。

3. 用户体验与交互设计
除了排版和配色,太空科技知识网站的设计还应注意以下用户体验和交互设计方面:
页面加载速度: 优化页面加载速度,确保快速加载,提升用户体验。
易用性和导航: 设计直观的导航和用户界面,确保用户能够轻松地找到所需信息,减少用户的学习成本和搜索时间。
互动性和反馈机制: 提供用户友好的互动功能和反馈机制,如搜索功能、反馈表单、社交媒体分享等,增强用户参与感和互动性。
结论
综上所述,设计一个成功的太空科技知识网站需要综合考虑排版、配色、用户体验和交互设计等多方面因素。通过合理的布局与排版设计、科技感强的配色方案以及良好的用户体验设计,可以有效地提升网站的吸引力和功能性,使其成为用户获取科技知识和信息的首选平台。


 客服1
客服1 